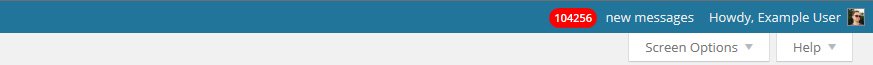
在上一篇文章添加待审核文章数量气泡提醒到 WordPress 文章菜单中,我为大家介绍了怎么添加通知消息数量气泡到 WordPress 后台的管理菜单中,在本文中,我们接着来看一下怎么添加通知消息气泡到 WordPress 管理工具条中。 添加后的显示效果图下图,在管理工具条上,用户左边,显示了一个 “new messages” 的菜单项目,菜单项目前面是一个带通知消息数量的红色气泡标签。
创建菜单项目
首先,我们需要创建一个新的菜单项目,到管理工具条上,这个步骤我们通过 WordPress 的动作钩子“admin_bar_menu” 实现,把我们自定义的消息数量显示函数挂载到这个钩子上就可以了。
function create_private_messages_bubble_item_on_toolbar( $wp_admin_bar ) {
$args = array(
'id' => 'private-message',
'parent' => 'top-secondary',
'title' => '<span class="custom-bubble-numbers">104256</span><span class="custom-bubble-messages">' . __('new messages') . '</span>',
'meta' => array( 'class' => 'private-messages-on-toolbar' )
);
$wp_admin_bar->add_node( $args );
}
add_action( 'admin_bar_menu', 'create_private_messages_bubble_item_on_toolbar', 999 );admin_bar_menu 动作钩子可以让我们自定义 WordPress 管理工具条,我们可以使用 $wp_admin_bar 对象的 add_node 方法来添加自定义的菜单项目,该方法支持以下几个参数:
- id – 用来指管理工具条菜单项目的,显示为新菜单项目的 CSS 类前缀。
- parent – 管理工具条的父级菜单,“top-secondary” 为 WordPress 内置的容器,也就是说显示在管理工具条用户名称的左侧。
- title – 新菜单的标签
- meta – 其他辅助性的属性 (详情参考)
设置管理工具条新菜单项目样式
通过上一步,添加上了管理工具条菜单,我们还需要设置一下新菜单的样式来让显示通知消息数量的气泡效果,直接添加下面的 CSS 样式到你的主题样式文件,或者单独的后台样式文件中就可以了。
#wpadminbar .private-messages-on-toolbar .custom-bubble-numbers{
display: inline-block;
border-radius: 10px;
color: white;
background: red;
padding: 5px;
font-size: 11px;
line-height: 10px;
font-weight: bold;
margin-right: 5px;
}
@media (max-width: 970px) {
#wpadminbar .private-messages-on-toolbar {
display: none;
}
}除了添加通知消息数量到管理工具条上,我们还可以使用文中介绍的方法添加其他类型的消息和内容到管理工具条上。具体能实现什么样的效果,就要靠你的想象力了。