Wenprise Store Maps 商店地图插件使用教程
预计阅读时间 30 分钟
此教程为「Wenprise Store Maps」使用教程,如有疑问,请联系网站 QQ 客服进行咨询。
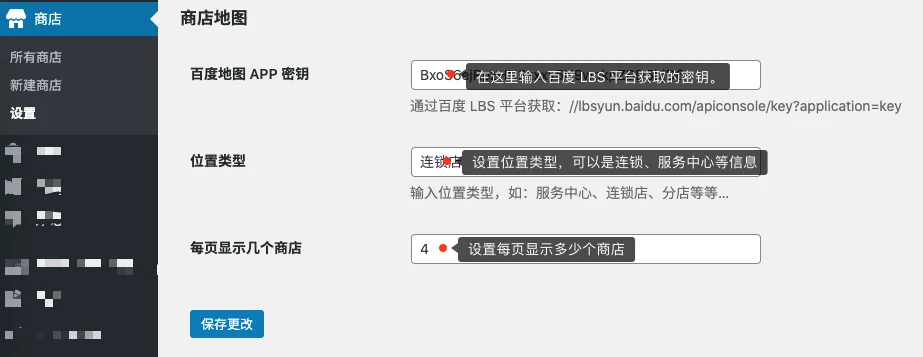
- 设置百度地图 APP 密钥
登录百度地图开放平台账号,然后创建应用,复制应用中的 AK 到下图中的 「百度地图 APP 密钥中」,保存更改即可。

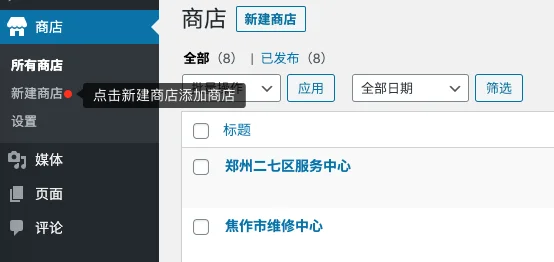
为了保证接口安全,建议在百度地图开放平台应用中设置「Referer白名单」。 - 添加一个商店

- 输入商店详细信息。
按照下图中的步骤,以此输入商店的详细信息。

- 新建商店前端页面
新建一个页面,添加页面标题如「商店地图」,然后在页面正文部分输入段代码
[wprs-store-maps],保存即可。
如果需要使用 PHP 代码添加商店地图,在合适的位置添加代码<?php echo do_shortcode('[wprs-store-maps]'); ?>即可。 - 在导航菜单中添加商店前端页面
到网站的导航菜单中添加商店前端页面即可在前端展示商店地图。
此插件的列表筛选功能需要 WP REST Filter 插件的支持才能正常工作,如需此功能,请安装 WP REST Filter 插件。