在一个项目中,客户需要在WordPress文章页嵌入print2swf软件转换后的swf文档,可能是在文章中插入swf文件的需求比较少吧,WordPress默认的编辑器没有插入swf文件的按钮,添加媒体也没有提供支持swf文件的简码。通过自定义字段插入又比较麻烦,于是在官方找到了[Top Flash Embed](https://wordpress.org/plugins/top-flash-embed/)这个插件。
Top Flash Embed插件主要功能特点
– 自动检测SWF文件尺寸
– 直接通过 [添加媒体] 按钮插入swf文件,非常方便
– 允许嵌入外部 SWF 文件(如:优酷swf播放器)
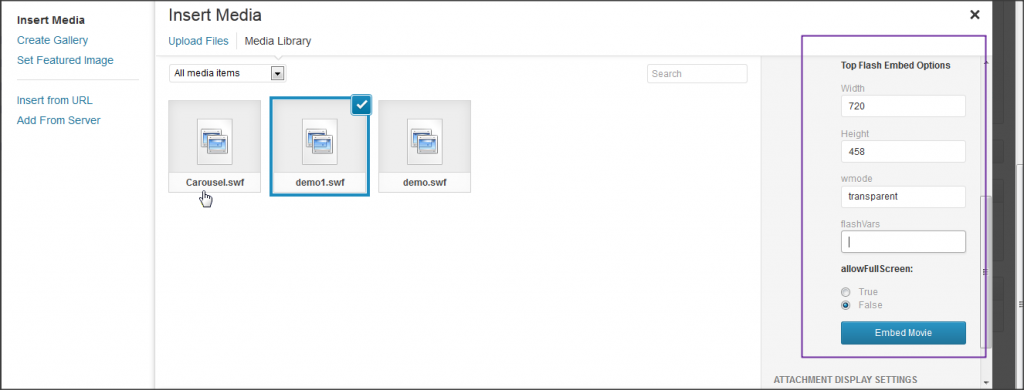
– 支持额外的参数,如:wmode,flashVars, allowFullScreen等等
– 通过 XHTMl 对象标签校验 (不适用SWFObject)
Top Flash Embed插件的使用方法
如果通过WordPress的“添加媒体”按钮上传并插入过视频,你肯定体会到了WordPress中添加多媒体是多么的简单,Top Flash Embed的使用方法和添加视频的方法差不多。

如上图,选中了一个swf文件后,右侧文件信息编辑的区域就出现了“Embed Movie”的按钮,直接点击这个按钮,swf文件就以简码的方式添加到了WordPress的内容编辑区域。插入之前,我们还可以对嵌入的swf文件进行一些设置,使显示效果更好。插入的代码如下。
[topswf swf='https://c.wpzhiku.com/uploads/2014/07/nnba80ctzyod.swf' width='282' height='400' quality='best' wmode='transparent' scale='default' flashvars='' allowfullscreen='false']不用这个插件也可以嵌入swf文件
从前台的代码可以看出,这个插件起到的作用就是让嵌入swf的工作轻松了一点,其实不用Top Flash Embed插件,我们直接在编辑器里面粘贴代码页可以实现一样的效果。
<object width="282" height="400" data="https://c.wpzhiku.com/uploads/2014/07/nnba80ctzyod.swf" type="application/x-shockwave-flash">
<param name="movie" value="https://c.wpzhiku.com/uploads/2014/07/nnba80ctzyod.swf" />
<param name="quality" value="best" />
<param name="wmode" value="transparent" />
<param name="scale" value="default" />
<param name="FlashVars" value="" />
<param name="allowFullScreen" value="false" />
</object>
上面的几段代码就是插件由插件生成的简码转换而来的,多了两部转化的过程,程序上的效率肯定会低一些,操作上却方便了很多,拿程序的运行效率换操作上的简便,还是比较划算的,毕竟程序被写出来就是为人类服务的。


