WordPress4.3为我们带来了可视化编辑器快捷方式的功能,可以通过简单的几个字符为文章添加标题、有序列表、无需列表、引用等元素。这些快捷方式可以减少鼠标操作,让我们更专注于文章的写作。然而,并不是所有人都喜欢这功能,WordPress没有为我们提供关闭这个特性的选项,我们只有通过代码来解决了。
什么是可视化编辑器快捷方式,怎么使用这些快捷方式?
可视化编辑器快捷方式类似于Markdown里面格式化字符,比如“#”代表“h1”,“##”代表“h2”,WordPress编辑器快捷方式的使用方法和Markdown类似,和Markdown不同的是,WordPress直接在编辑器里面把Markdown转化为了HTML,保存在数据库里面的不是Markdown格式的文本,而是HTML。
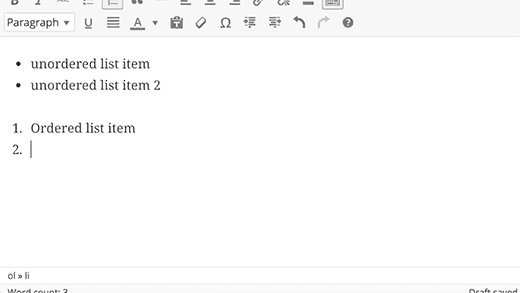
WordPress可视化编辑器快捷方式支持以下几种Markdown语法,使用也很简单,具体看下面的文字介绍和gif动画演示。
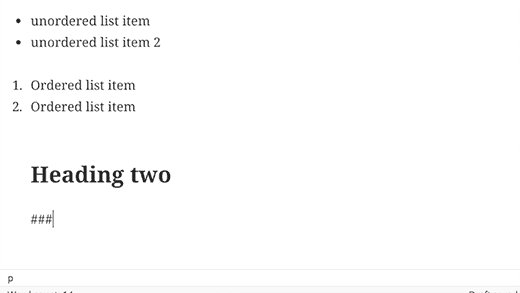
- 使用 * 或 – 开始一个无需列表,输入*按空格即可。
- 使用 1. 或 1) 开始一个有序列表,输入1.或1)按空格即可。
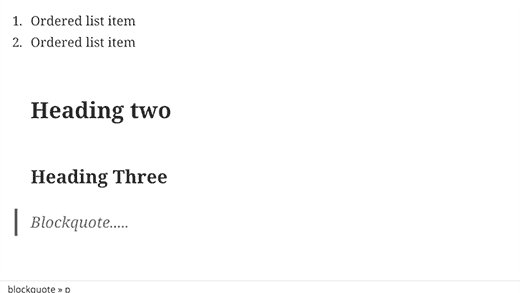
- 使用 ## 开头按回车转为 h2, ### 转为 h3 ,以此类推。
- 使用 > 开头,输入完成后,按回车即可转为 blockquote。

怎么禁用可视化编辑器快捷方式?
既然可视化编辑器快捷方式这么好用,为什么要禁用呢?可能是习惯上的原因,也可能是不愿意学习新东西,反正再好的东西也不能得到所有人的喜欢。
如果你刚好需要禁用可视化编辑器快捷方式,方法在下面。把下面的代码复制到你所用主题的functions.php文件即可。
function disable_mce_wptextpattern( $opt ) {
if ( isset( $opt['plugins'] ) && $opt['plugins'] ) {
$opt['plugins'] = explode( ',', $opt['plugins'] );
$opt['plugins'] = array_diff( $opt['plugins'] , array( 'wptextpattern' ) );
$opt['plugins'] = implode( ',', $opt['plugins'] );
}
return $opt;
}
add_filter( 'tiny_mce_before_init', 'disable_mce_wptextpattern' );可视化编辑器快捷方式对于经常在WordPress里面码子的人来说,是很方便的一个功能,如果没有特别的原因,建议不要轻易禁用,稍微学习习惯一下,可以提高不少效率。