移动设备越来越流行了,不少网站中,来自移动端(包括手机浏览器,微信,移动应用等)的浏览量已经远超过桌面端了。更有甚者,有些网站直接省略了桌面版的网站,只做一个移动版。今天我们就来讨论一下WordPress手机主题(移动主题)的开发方法。
首先,选择一个移动版的前端框架
因为移动设备的多样化,如果我们直接从头开始制作WordPress手机主题,需要适配不同分辨率,不同屏幕大小的设备,工作量无疑是非常大的。随着前端开发的快速发展,我们已经有很多比较成熟的前端框架可以使用了。
今天我们以BootStrap团队出品的移动前端框架Ratchet为例,为大家介绍一下WordPress手机主题的开发方法。
根据效果图做出html页面
在开始Theme Development之前,我们肯定已经拿到了设计师的效果图。根据效果图,使用Ratchet相应的组件构建html页面。Ratchet默认提供了安卓和ios皮肤,大多数情况下,默认皮肤是满足不了我们的要求的,我们需要根据设计师给到我们的配色和设计模式,开发一个新的皮肤。Ratchet是基于Less开发的,提供了非常丰富的变量,我们直接修改变量值即可定制一个大致符合我们需求的皮肤。受篇幅限制,这一步就不再多说了。
使用Underscore主题框架
做好了HTML,我们需要把HTML做成WordPress模板,因为有现成的WordPress框架了,我们直接选择一个自己喜欢的WordPress框架,把HTML和框架结合起来就可以了,本文中我们以Underscore主题框架为例。把css和js引入到WordPress主题中,Underscore的css和js是在functions.php中定义的,我们可以直接修改掉就可以了。
复制HTML,替换其中内容为WordPress文章字段
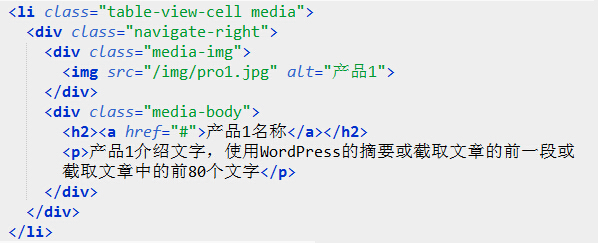
比如列表页面,新建一个自定义查询,把WordPress主题循环放入相应的html即可,如下图,我们做好的HTML页面中的代码是这样的。

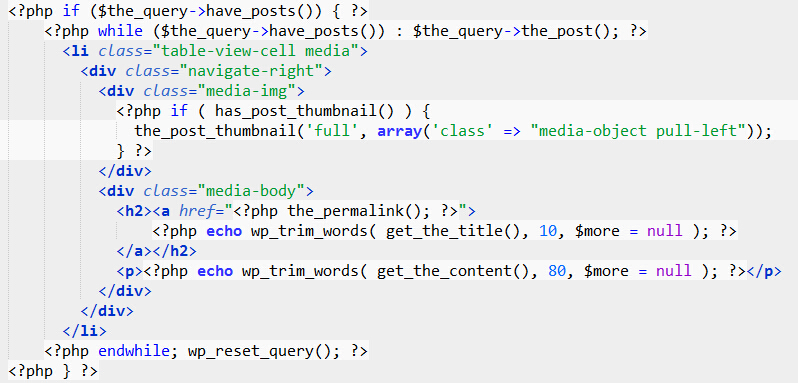
我们只需要把其中相应的图片、链接和文字替换为WordPress调取出来的内容即可,这一步是最重要的,也是很多WordPress新手感觉最困难的一步,下面是调用后的代码。

前后对比一下,HTML结构都是一样的,主要的区别就是把写死的内容替换成了从WordPress数据库中中调出来的内容。
本文介绍的是使用ratchet移动前端框架制作WordPress移动主题的大致思路,当然,你也可以使用其他前端框架来制作WordPress移动主题,或者,如果你是前端高手,也可以不使用前端框架来开发主体,无论是否使用前端框架,开发WordPress手机移动主题的思路都是一样的。如果你有更好的想法或者不同见解,欢迎在评论中交流。

