大多数情况下,WordPress 提供的‘已发布’、‘私密’、‘密码保护’ 的文章状态足够我们使用了,我们没有必要创建自定义文章状态。在遇到特殊需求的情况下,创建一个自定义文章状态,可以帮助我们更清晰、更合理的处理内容。比如,我们需要一个自定义文章状态, 这个状态的文章对用户依然是可见的,却要显示为通知,默认的文章状态不能满足这个需求,我们必须要创建一个自定义文章状态了。WordPress 提供了创建自定义文章状态的函数,下面我们来看一下怎么用这个函数创建自定义文章状态。
注册 WordPress 自定义文章状态 ‘archive’
我们需要在当前激活的主题中创建自定义文章状态,自定义文章创建后,我们并不能马上看到效果,当我们添加一个文章到该文章状态时,在文章列表中,我们就可以看到该文章状态的筛选链接。添加下面代码到主题的 functions.php 文件中注册自定义文章状态。
<?php
function wizhi_custom_post_status(){
register_post_status( 'archive', array(
'label' => _x( 'Archive', 'post' ),
'public' => true,
'show_in_admin_all_list' => false,
'show_in_admin_status_list' => true,
'label_count' => _n_noop( 'Archive <span class="count">(%s)</span>', 'Archive <span class="count">(%s)</span>' )
) );
}
add_action( 'init', 'wizhi_custom_post_status' );
?>WordPress 初始化时,我们就需要挂载注册自定义文章状态的函数,在上面的代码中,我们传入一个参数数组到函数 register_post_status 注册自定义文章状态( 全部参数列表参见 官方文档 )
添加自定义文章状态到 WordPress 文章状态下拉选项
WordPress 自定义文章状态可以不用显示在编辑文章时的文章状态下拉菜单中,而是通过程序添加,为了更好的演示,我们还是介绍一下怎么添加到下拉菜单中的,添加下面的代码到主题的 functions.php 文件中。
add_action('admin_footer-post.php', 'wizhi_append_post_status_list');
function wizhi_append_post_status_list(){
global $post;
$complete = '';
$label = '';
if($post->post_type == 'post'){
if($post->post_status == 'archive'){
$complete = ' selected="selected"';
$label = '<span id="post-status-display">Archive</span>';
}
echo '
<script>
jQuery(document).ready(function($){
$("select#post_status").append("<option value="archive" '.$complete.'>Archive</option>");
$(".misc-pub-section label").append("'.$label.'");
});
</script>
';
}
}上面的代码片段添加了一段 jQuery 代码到 post.php 页面的页脚中,我们可以通过替换上面的 ‘post’ 文章类型名称来添加自定义文章状态到自定义文章类型的下拉菜单中。
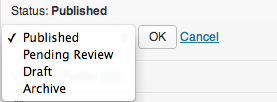
添加好了上面的代码后,编辑一篇已发布的文章,然后尝试修改文章状态,如果一切没问题,我们就可以看到下面截图中的 ‘Archive’ 选项了。
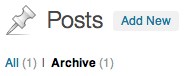
设置文章状态为‘Archive’,并更新文章,然后再回到文章列表,我们就可以在所有文章的后面看到‘Archive’ 这个文章状态筛选项了,效果如下。
添加自定义文章状态到文章类型列表
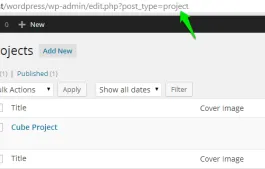
为了更好的区分自定义文章状态和普通文章,我们可以添加一个文章状态后缀到文章标题后面。类似于默认的‘私有的’文章状态。
添加下面的代码到主题的 functions.php 文章中即可实现上图中的这个效果。
function wizhi_display_archive_state( $states ) {
global $post;
$arg = get_query_var( 'post_status' );
if( $arg != 'archive' ){
if( $post->post_status == 'archive' ){
return array( 'Archive' );
}
}
return $states;
}
add_filter( 'display_post_states', 'wizhi_display_archive_state' );通过自定义文章状态,我们可以给文章添加各种各样的状态,比如一个名称为订单的文章类型,我们可以给这个文章类型里面的数据添加‘已支付’、‘已发货’、‘已完成’等文章状态,一个名称为商品的文章类型,我们可以添加‘已过期’、‘已上市’、‘众筹中’等文章状态,通过自定义文章状态,我们可以实现各种各样的功能。稍有遗憾的是,WordPress 添加自定义文章状态的函数并不像其他功能注册函数那样简单直接,如果需求比较多,我么可以通过插件来添加,以减少代码工作量。





4 thoughts on “使用 register_post_status() 在 WordPress 创建自定义文章状态”
请问在wordpress4.9.4还适用吗
这个我没有测试过,不过 WordPress 向后兼容性是很好的,已经有的功能不会轻易移除,所以,理论上这个方法在 WordPress 4.9 中是可以使用的。
你好,但是我使用,文章所说的,在文章编辑页增添新状态的选项的代码
发现并没有出现新的选项
好的,有空帮你调试一下,看看是什么原因。