你决定创建一个区块主题,但不知道从哪里开始?在本文中,我将带大家一起了解一下区块主题的文件结构。区块主题中可以包含哪些目录和文件,其中哪些是必需的,它们都有哪些作用。
首先,建议你下载Twenty Twenty Four 主题,我们可以基于这个主题,根据我们的需求,修改创建自己的区块主题。
重要提示:本文假定你是一名经验丰富的 WordPress 开发人员,但不熟悉区块主题。也许你过去只使用过经典主题。我也不会进一步解释如何创建和修改区块主题文件。本文的目的只是向你展示组成区块主题的各个文件及其用途。
区块主题结构
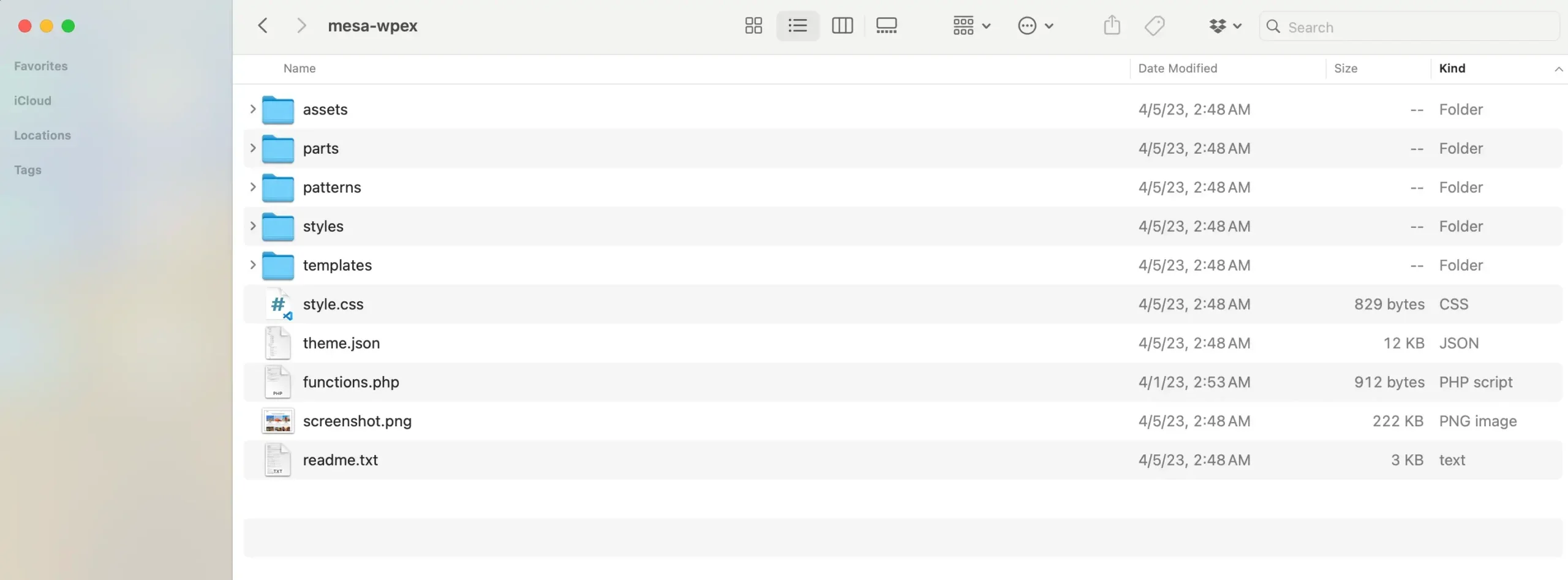
一个基本的区块主题由一个文件夹组成,文件夹内有一个 style.css 文件和一个 templates/index.html 文件。更强大的主题的结构可能与下面的截图类似。

下面的表格列出了构成 WordPress 区块主题的所有必需和可选文件夹和文件。
必需文件夹
区块主题必须包含以下文件夹:
| 文件夹名称 | 说明 |
|---|---|
| templates | 此文件夹包含主要模板文件。该文件夹内需要有一个 index.html 文件。 |
可选文件夹
从技术上讲,你可以在区块主题中添加任何文件夹。以下是您可以添加的可选文件夹,WordPress 会将其用于特定用途。
| 文件夹名称 | 说明 |
|---|---|
| parts | 放置全局模板部件。 |
| patterns | 放置自定义区块模版。 |
| styles | 放置自定义样式(皮肤)。 |
必需文件
下面两个文件是一个基础的WordPress必需的文件。
| 文件名 | 说明 |
|---|---|
style.css | 该文件包含主题的 “页眉”,为 WordPress 提供有关主题的信息,如名称、描述、版本等。我们可以查看官方的style.css 文档来了解如何正确设置该文件。 |
templates/index.html | 这是主要文件,如果没有其他模板,该文件将用于显示存档、文章或页面。 |
WordPress.org 资源库所需的文件
如果你打算将区块主题上传到 WordPress 存储库,则需要在区块主题中包含以下文件。
| 文件名 | 说明 |
|---|---|
readme.txt | 该文件为 WordPress 提供主题信息,如描述、安装说明、鸣谢、许可证、版权、更新日志及其他。WordPress.org 代码库没有关于主题 readme.txt 文件的任何文档,但它与插件的 readme.txt 文件基本相同。 |
screenshot.png | 该文件是WordPress仪表盘页面 “外观”>”主题 “下显示屏幕截图。即使你不是为 WordPress.org 存储库创建主题,我也建议你包含这个文件,因为它看起来比空白的正方形更漂亮。 |
可选文件
从技术上讲,任何文件或文件夹都可以添加到区块主题中,因此请记住这一点。不过,你可以在区块主题中添加一些特定的文件夹和文件,以完成各种任务。
| 文件名 | 说明 |
|---|---|
rtl.css | 你可以在主题中加入一个 rtl.css 文件,如果网站的语言方向是从右到左,该文件就会自动加载。现在,你应该不需要这个文件了,因为你可以通过现代属性编写方向感知 CSS。比如使用 margin-inline-end 代替 margin-right。 |
theme.json | 该文件用于定义区块主题的全局设置和样式。虽然这是一个可选文件,但你可能会为每个区块主题创建一个。请参阅官方的 theme.json 文档。 |
functions.php | 该文件始终处于加载状态,可用于为区块主题添加 PHP 代码。你也可以在该文件包含其他 PHP 文件。在一个简单的区块主题中,如果 style.css 文件中包含实际的 CSS,你可能只需要使用此文件来引入该文件(如果你的 style.css 文件只用于定义主题信息,则不需要引入)。 |
templates/{file-name.html} | 上面我们提到了 templates/index.html 文件是必需的,但我们也可以在 templates 文件夹中添加其他文件来定义网站不同部分的布局。 |
parts/{file-name.html} | 在 parts 文件夹中,你可以包含 HTML 文件来注册区块模板部分。这些模板可在其他模板中使用,并可在网站编辑器中进行全局修改。在基本的区块主题中,你可能会包含 parts/header.html 和 parts/footer.html。 |
patterns/{file-name.php}。 | 如果你想创建可重复使用的模板区块(又称模式),可以在 patterns 文件夹中为每个模式放置一个文件。请注意,模式是 PHP 文件,而不是 HTML 文件。 |
styles/{file-name}.json | 你可以在 styles 文件夹中放置 JSON 文件,为主题注册 “皮肤”。每个文件的编码都与 theme.json 文件相同,并可对皮肤进行任何修改。 |
区块主题模板文件列表
创建区块主题时,你不会只有一个 templates/index.html 文件。你需要为网站的不同部分创建不同的布局。以下是您可以添加到区块主题中的不同模板文件列表。WordPress 会根据访问页面自动选择并显示合适的模板。区块主题的模板继承规则和经典主题一样,熟悉开发经典主题的开发者应该很容易掌握。
我们可将以下模板文件添加到区块主题的模板文件夹中,以修改网站各部分的显示方式。
| 文件名 | 说明 |
|---|---|
home.html | 用于 “主页 “页面的文件。在 WordPress 中,”主页 “是显示最新文章的页面。因此,如果你使用的是静态主页,并在“设置”>”阅读 “下定义了文章页面,那么该文件将用于文章页面,而不是静态页面。 |
singular.html | 查看单篇文章(标准和自定义)时使用的文件。这是 single.html 文件或 single-{post_type} 文件的备用文件。 |
single.html | 用于显示单个文章的文件。 |
single-{post_type}.html | 查看特定自定义文章类型文章时使用的文件。 |
archive-{post_type}.html | 查看文章类型存档时使用的文件。该存档页面只有在自定义文章类型 has_archive 参数设置为 true 时才会存在。 |
page.html | 查看标准页面时使用的文件。 |
category.html | 查看单一类别存档时使用的文件。 |
tag.html | 查看单个标签存档时使用的文件。 |
author.html | 查看作者存档时使用的文件。 |
date.html | 显示基于日期的存档(如 site.com/2024/)时使用的文件。出于搜索引擎优化的原因,一般建议显示这些存档。 |
archive.html | 用于显示分类、标签或日期存档(如果不存在上述更具体的存档)的文件。 |
search.html | 用于搜索结果页面的文件。 |
attachment.html | 查看图片或视频等单个附件时使用的文件。出于搜索引擎优化的考虑,建议禁用这些存档。 |
image.html | 显示单张图片页面时使用的文件。该文件将覆盖 attachment.html 文件。 |
404.html | 显示 404 错误页面时使用的文件。 |
区块主题非常简单!
正如你所看到的,创建区块主题所需的文件很少,但可选文件却很多。区块主题文件和模板结构其实非常简单易懂。希望如果你有点迷茫,这篇指南能帮到你。
如果你有任何疑问或问题,请在下面的评论中告诉我。


