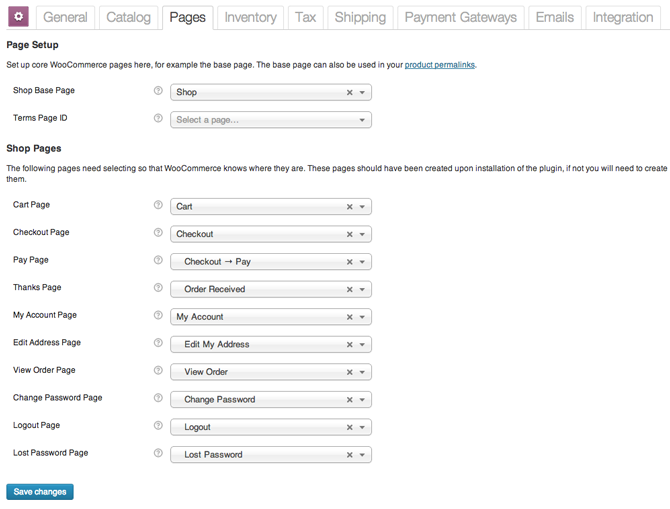
WooCommerce中,我们可以在后台设置中选择各个功能页面的页面,非常方便。那么在开发WooCommerce主题的时候,怎么获取这些页面的 URL 呢?今天我们为大家总结了以下几个WooCommerce常用页面 URL 的获取方法,以便大家在WooCommerce二次开发的时候查询使用。

商店 URL
使用下面的代码获取WooCommerce商店 URL (商店的总页面):
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
我的账户 URL
使用下面的代码获取WooCommerce设置中“我的账户”的页面URL:
$myaccount_page_id = get_option( 'woocommerce_myaccount_page_id' );
if ( $myaccount_page_id ) {
$myaccount_page_url = get_permalink( $myaccount_page_id );
}购物车 URL
通过WooCommercecart对象的get_cart_url()方法获取购物车 URl:
global $woocommerce;
$cart_url = $woocommerce->cart->get_cart_url();结账 URL
通过WooCommercecart对象的get_checkout_url()方法获取购物车 URl:
global $woocommerce;
$checkout_url = $woocommerce->cart->get_checkout_url();支付页面 URL
支付页面用来收集用户信息,并跳转到支付网关,一般是“/checkout/pay/”这样的形式,通过下面代码获取支付页面URl
$payment_page = get_permalink( woocommerce_get_page_id( 'pay' ) );
// 判断是否需要转为SSL
if ( get_option( 'woocommerce_force_ssl_checkout' ) == 'yes' ) $payment_page = str_replace( 'http:', 'https:', $payment_page );
登出 URL
这个其实就是 WordPress 的登出页面,通过以下代码获取。
$myaccount_page_id = get_option( 'woocommerce_myaccount_page_id' );
if ( $myaccount_page_id ) {
$logout_url = wp_logout_url( get_permalink( $myaccount_page_id ) );
if ( get_option( 'woocommerce_force_ssl_checkout' ) == 'yes' )
$logout_url = str_replace( 'http:', 'https:', $logout_url );
}获取了这些页面后 URL 后,直接在需要显示这些页面链接的地方使用就可以了,即使在后台修改了这些页面的 URL,前台的链接也会自动改变过来,避免了把链接写死在页面中出现的种种问题。在开发WooCommerce多语言站点的时候,也会避免因为写死链接导致链接不能翻译到相应语言的问题。