快递物流跟踪是电商网站中一个很重要的功能,有了这个功能,顾客可以及时掌握自己的订单物流情况,对收货时间有一个合理的预期。添加 WooCommerce 发货跟踪功能可以增强客户体验,提高在线业务的生存能力。
在本文中,我将告诉你为什么发货跟踪很重要,如何设置 WooCommerce 快递物流跟踪功能,并推荐一些比较好的物流追踪插件。
为什么物流跟踪功能如此重要?
想象一下,你的订单已经发货,但你却不知道它的下落。您会感到焦虑!你可能会开始怀疑店主,觉得自己被骗了。这就是为什么你需要货件跟踪来让客户放心的原因。
以下是货物追踪非常重要的其他几个原因。
- 让客户随时了解订单状态,从而提高透明度。
- 提高客户满意度,增加客户体验。
- 建立客户对您品牌的信任。
- 为企业带来竞争优势。
- 减少客户欺诈的机会。
- 通过自动化减少发货错误。
如何设置 WooCommerce 发货跟踪
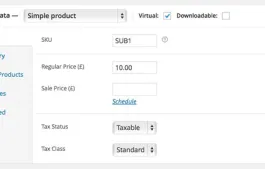
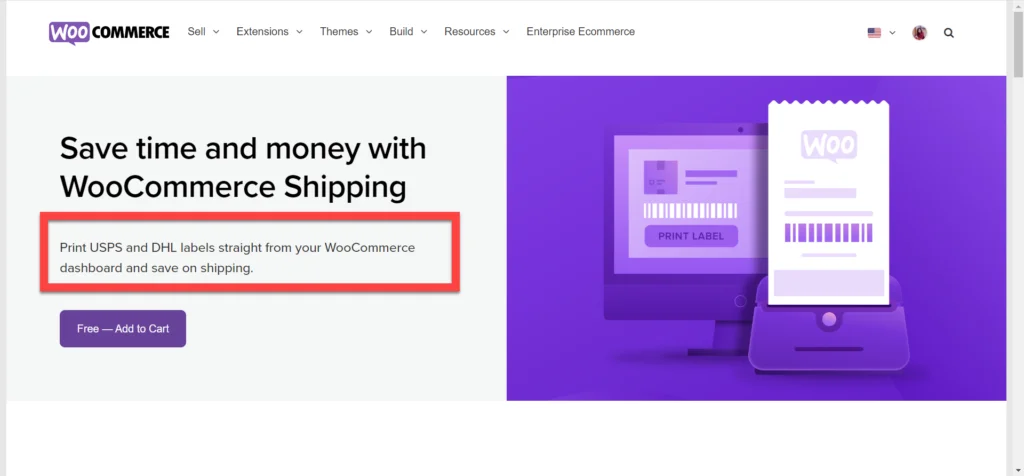
WooCommerce 自带一个名为WooCommerce Shipping 默认发货扩展。遗憾的是,它只有一些基本选项,不允许你提供客户发货跟踪信息。此外,它目前仅支持 USPS 和 DHL。这意味着,如果你正在寻找其他货运提供商,这个扩展对你来说没什么用。因此,我们不会使用它。

虽然有很多插件可用来进行 WooCommerce 发货跟踪,但我推荐使用Advanced Shipment Tracking (AST)插件,它提供了我在下一节中介绍的实用功能。
Advanced Shipment Tracking for WooCommerce
Advanced Shipment Tracking for WooCommerce是一款免费插件,可让您为订单添加货运追踪功能,目前已拥有超过60,000+活跃安装量。它支持全球 300 多家运输公司。你还可以自定义跟踪信息、自定义电子邮件模板和订单状态。

插件功能
- 允许你在订单详情页和电子邮件中添加货运跟踪数据。
- 可从预定义的运输公司中进行选择。
- 与 TrackShip 同步。
- 允许你通过 CSV 导入选项批量导入跟踪详情。
- 允许你为单个订单添加多个跟踪号码。
- 添加自定义订单状态。
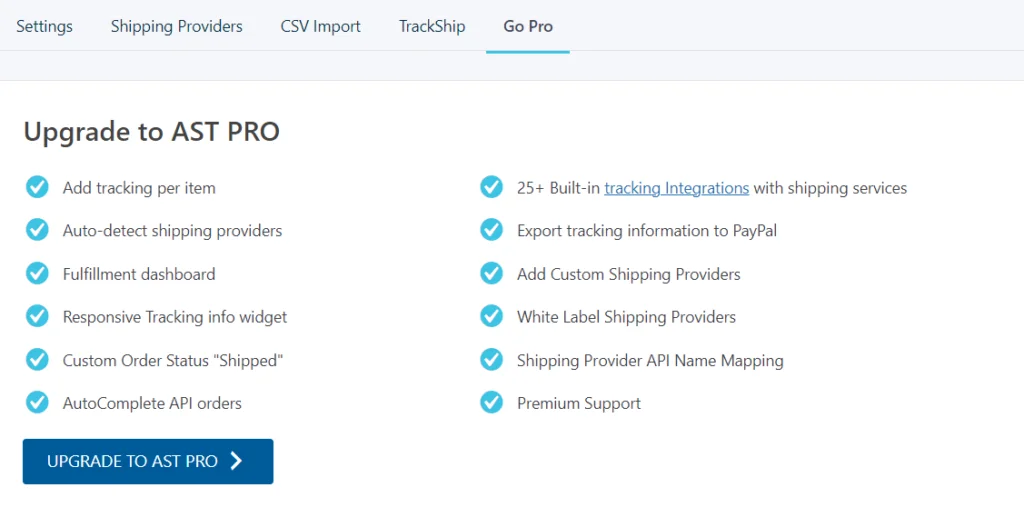
如需更多高级功能,你可以以 129.00 美元/年的价格购买Advance Shipment Tracking Pro。
第 1 步:安装并激活插件
第一步是安装并激活插件。
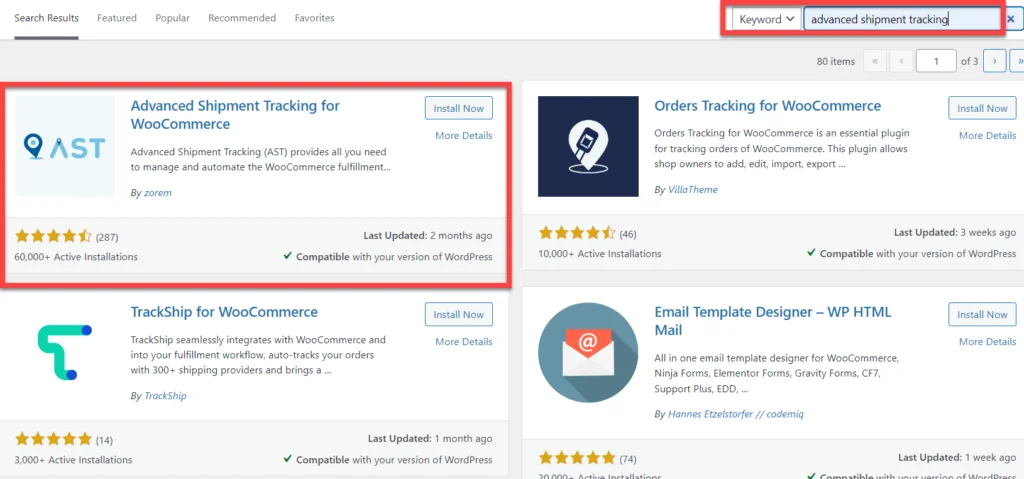
- 进入 WooCommerce 控制面板 → 插件 → 添加新插件;
- 在搜索框中输入 “Advanced Shipment Tracking(高级发货跟踪)”;
- 点击安装按钮,然后激活插件。

第 2 步:配置货件跟踪
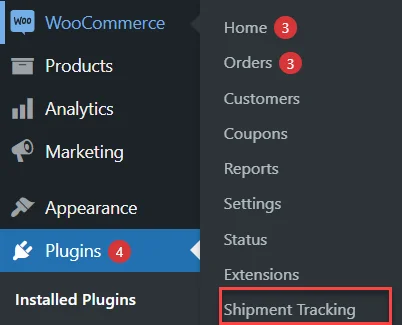
- 激活插件后,你可以看到 WooCommerce 下添加了Shipment Tracking选项。

- 点击 “发货跟踪”。您将被重定向到以下页面

- 你可以探索这些部分,并根据自己的需要进行修改。
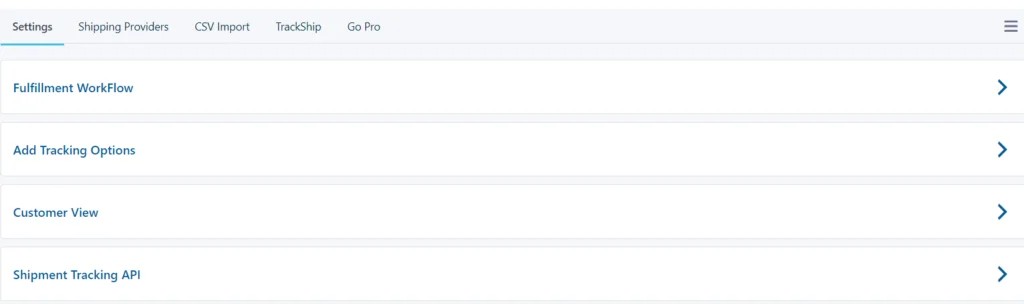
- 在设置部分,有 4 个子类别。
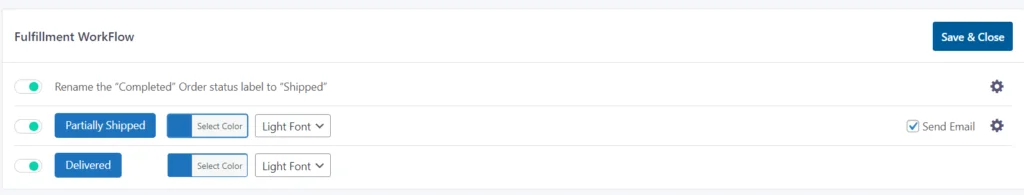
- 执行工作流程:您可以选择字体和颜色来显示已发货/部分发货状态。

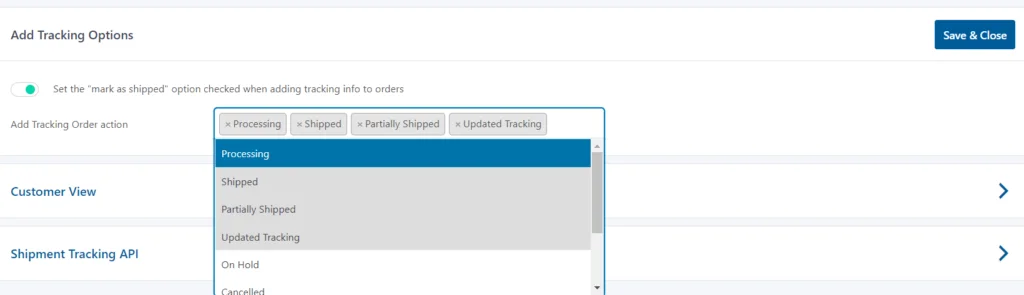
- 添加跟踪选项:您可以在此添加跟踪信息,并选择希望显示的选项。完成后,点击保存。

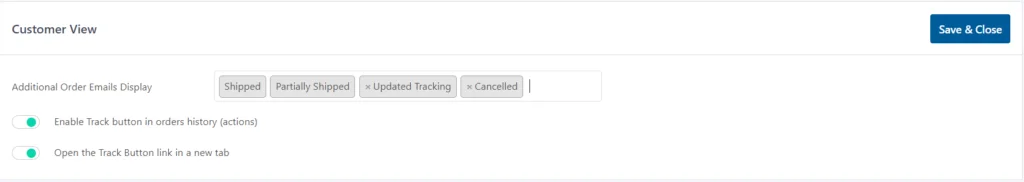
- 客户视图:你可以在此部分编辑选项,以获得更好的客户视图。

- 货件跟踪 API:你可以更改日期格式。


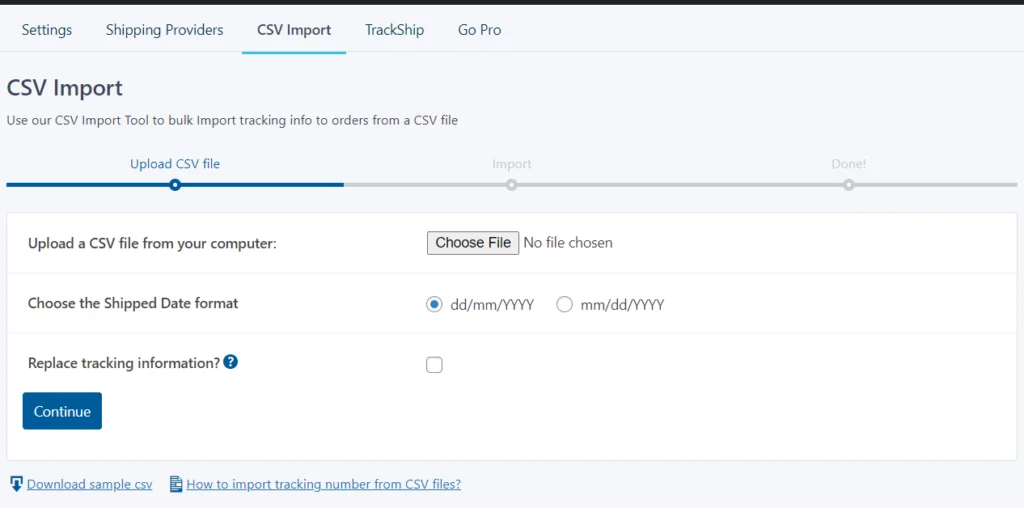
- CSV 导入可以批量导入多个订单的跟踪信息。

- 你可以将 TrackShip 与 Advanced Shipment Tracking 插件集成,以获得完整的货运跟踪堆栈。

- 如果你需要此插件的扩展功能,你可以随时升级到高级快件跟踪专业版。

第 3 步:为订单添加货件跟踪功能
完成设置后,您就可以为订单添加货运追踪功能了。为此,请
- 进入 WooCommerce 控制面板 → 选择订单;
- 您将被重定向到 “订单 “页面。

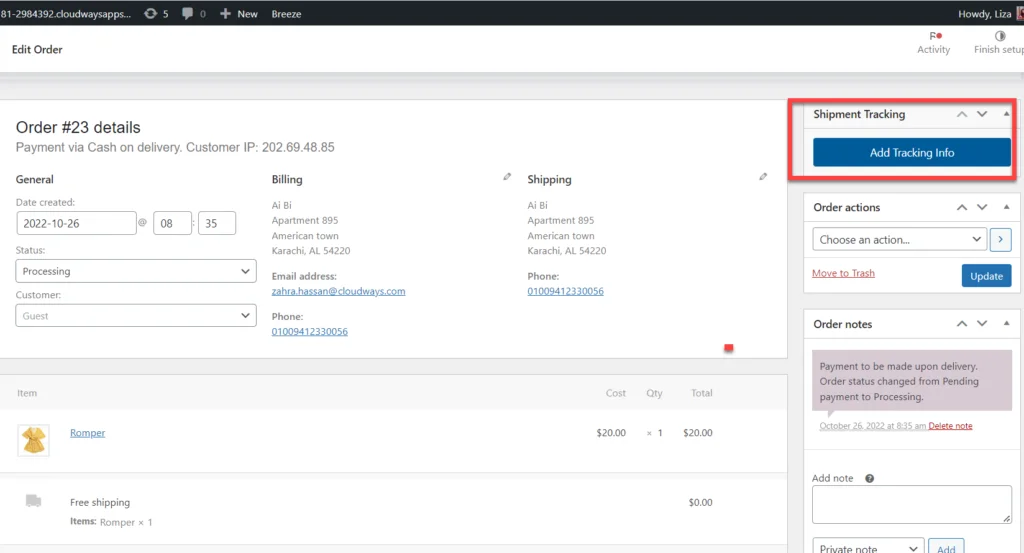
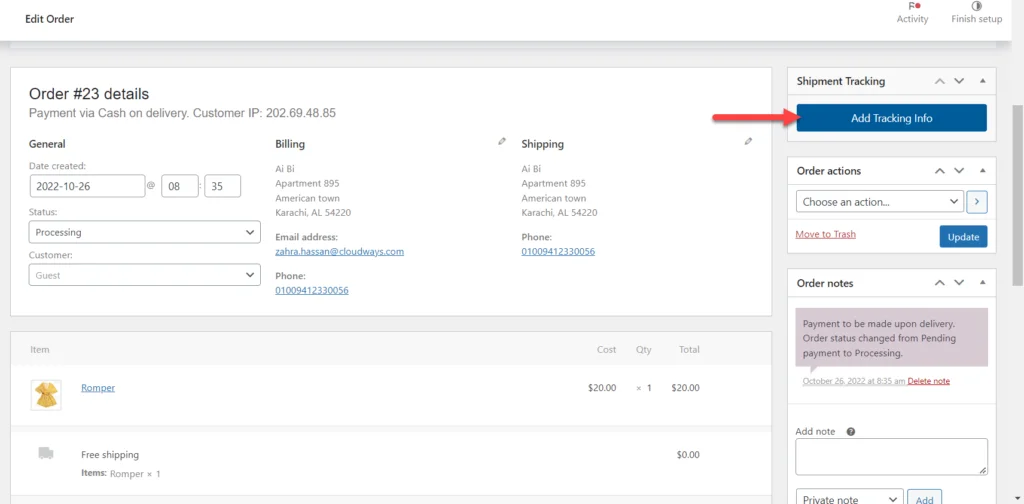
- 选择要添加货物跟踪的订单。你将看到货物跟踪部分。

- 点击添加跟踪信息

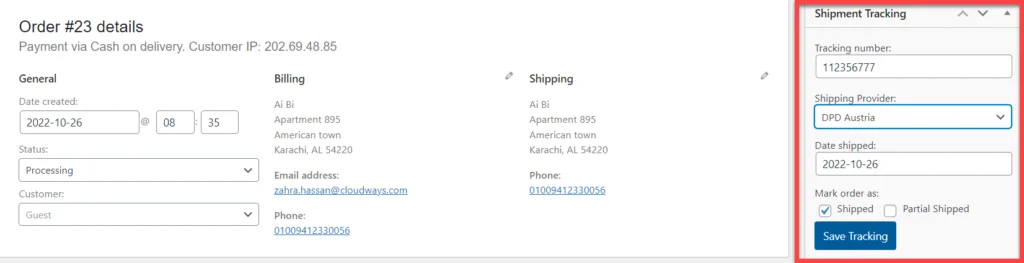
- 现在填写详细信息,然后点击保存跟踪。

步骤 4:验证快递跟踪
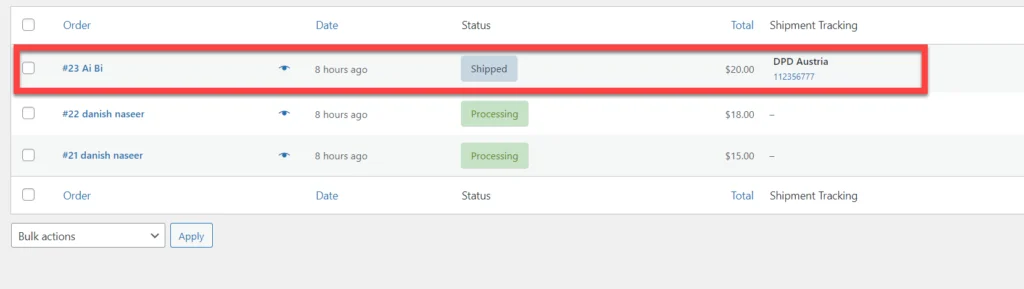
- 要检查货物跟踪是否有效,请进入 WooCommerce 控制面板 → 订单;
- 如果您可以看到带有跟踪 ID 和货运提供商的货运详情,则说明插件已正确配置。

如何在 WooCooCommerce 中启用订单跟踪功能
作为 WooCommerce 商店的所有者,你希望跟踪所有货物。这样可以轻松跟踪您的订单,避免任何可能的管理不善。
虽然有很多插件可以协助你完成这项工作,比如 TrackShip、AfterShip 或 ShipStation。但我还是要推荐TrackShip for WooCommerce,因为它能与我之前使用的高级货物跟踪功能无缝集成。
下面是这个插件的使用方法。
第 1 步:安装并激活插件
- 进入 WooCommerce 控制面板 → 插件 → 添加新插件;
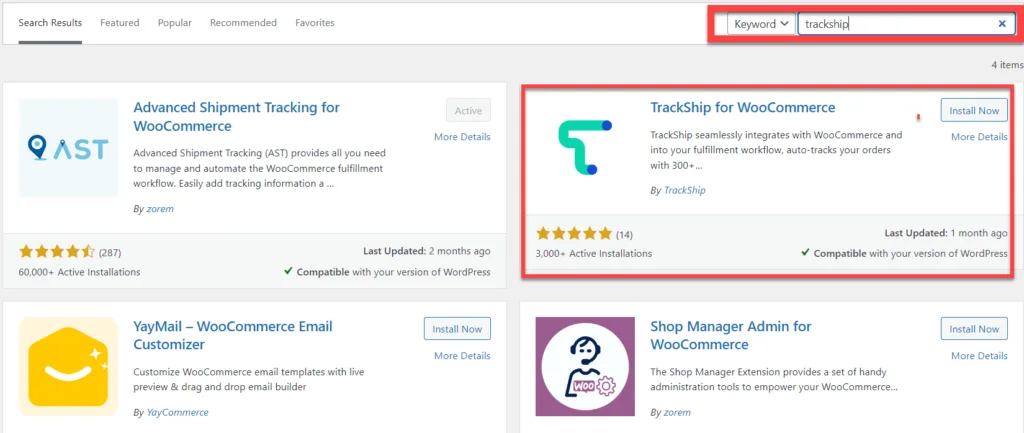
- 在搜索框中输入“TrackShip for WooCommerce”;
- 点击安装按钮,然后激活插件。

注意:如果你没有激活发货插件,则无法安装 TrackShip 插件。

第 2 步:用 TrackShip 连接你的商店
- 激活TrackShip插件后,你会在WooCommerce控制面板上看到TrackShip选项。

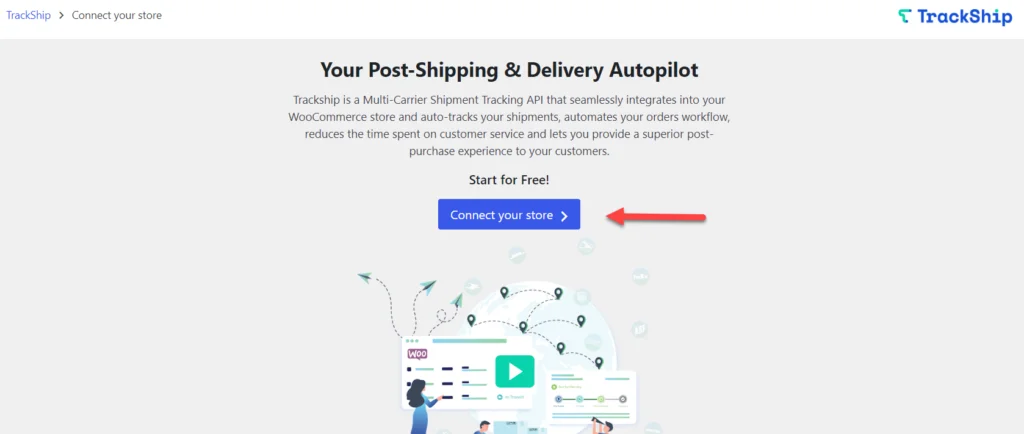
- 点击它,系统会提示你连接你的 WooCommere 商店。

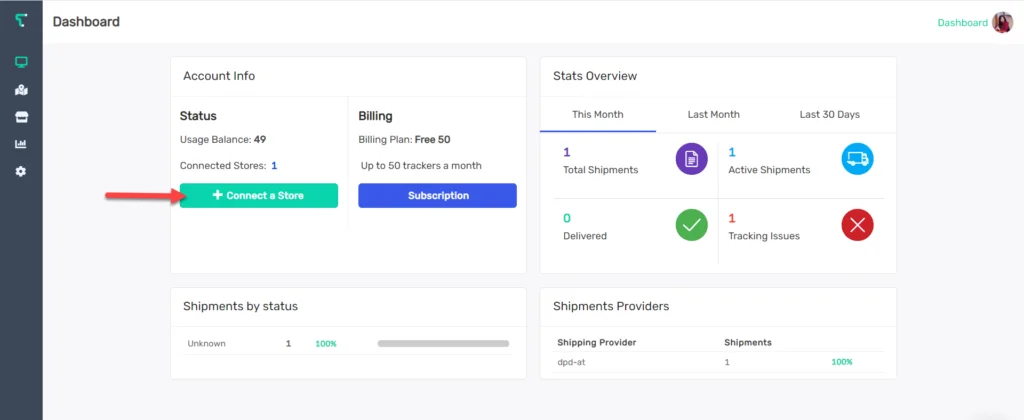
- 点击 “连接你的商店“后,你将进入TrackShip仪表板;
- 点击连接商店按钮

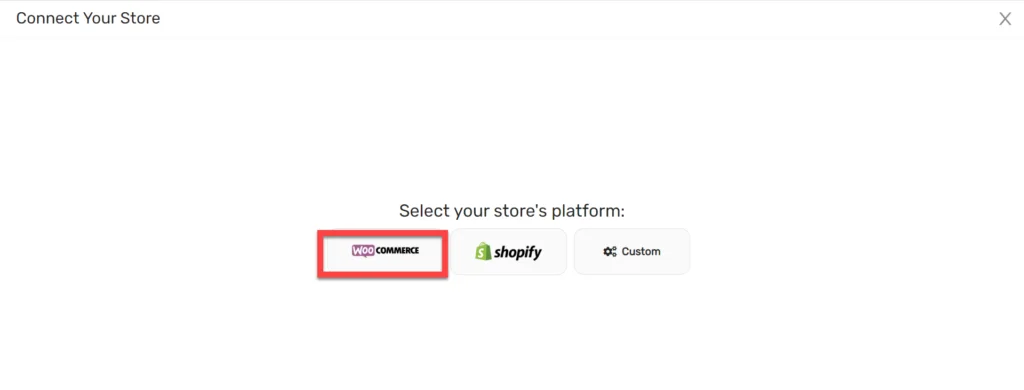
- 选择你的商店平台。我选择的是 WooCommerce。

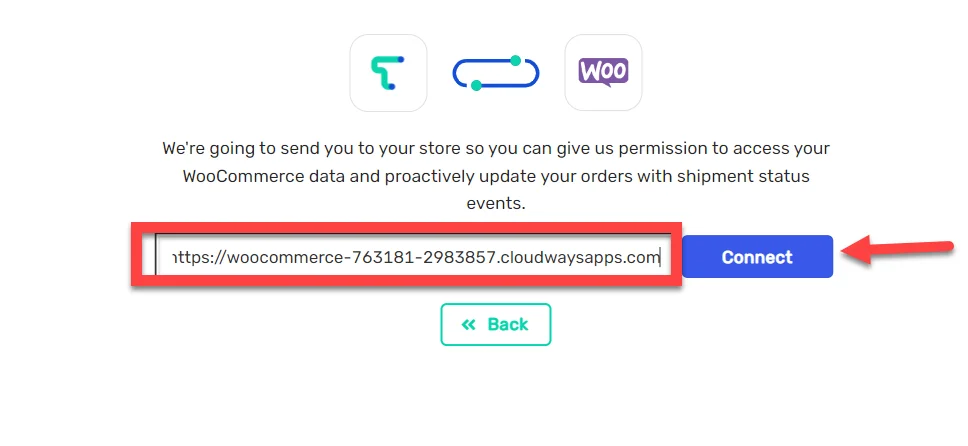
- 插入商店的 URL 并点击连接按钮

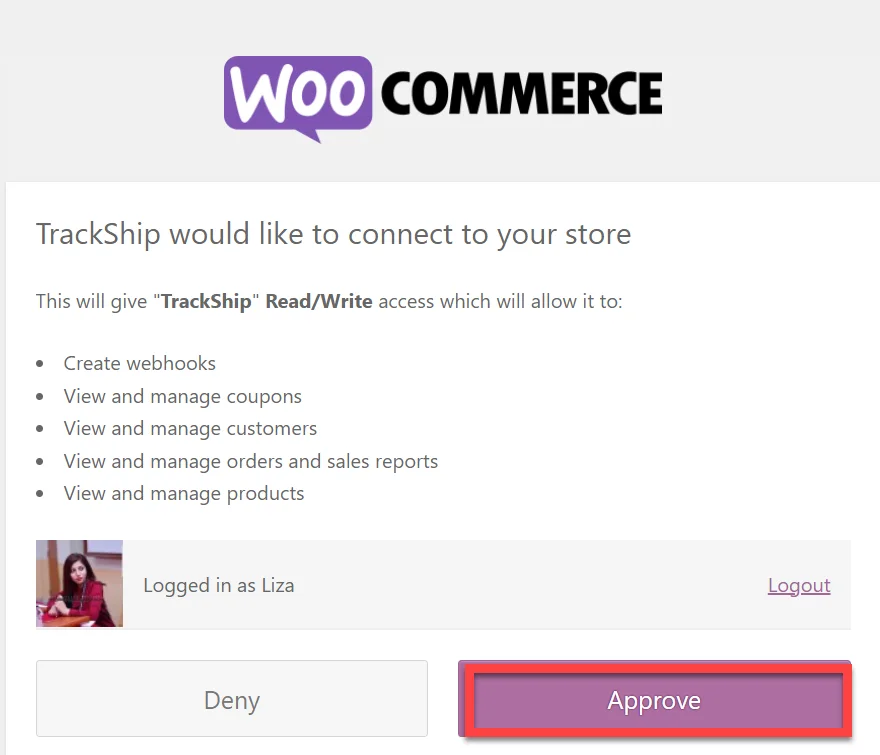
- 点击 “批准 “按钮。

至此,您已成功将 WooCommerce 商店与 TrackShip 连接。
第3步:配置TrackShip插件
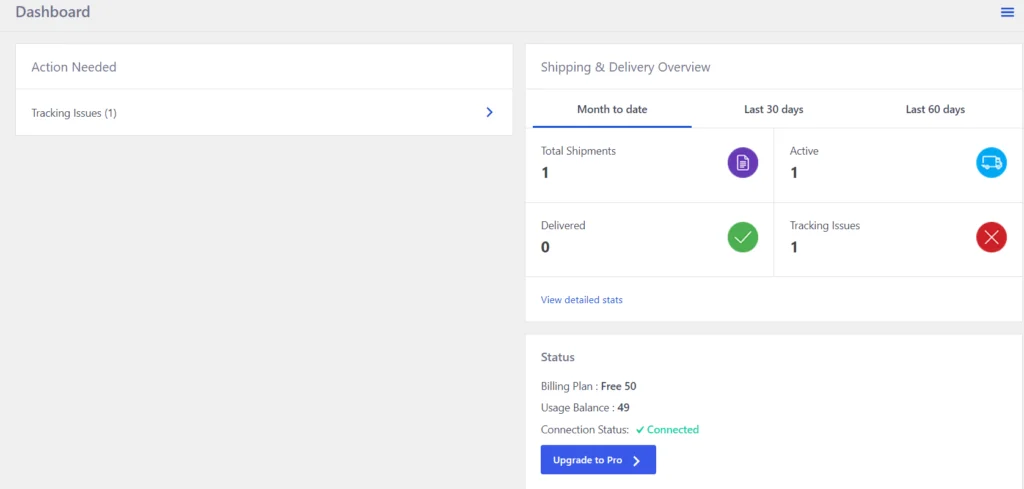
- 一旦你的商店连接了TrackShip,你就可以通过WooCommerce仪表盘进入TrackShip仪表盘。

- 它提供了一个可视化的发货和交付细节概览。

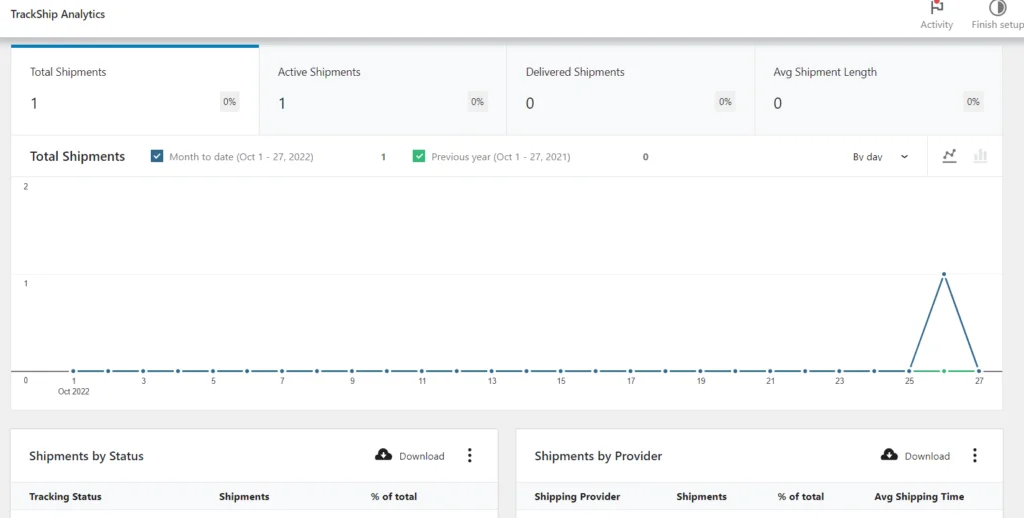
- 你还可以通过该选项查看 TrackShip 分析。它以图形和数字的方式分析您的货物和交付情况。

有了 TrackShip,你不必再为不断更新订单而烦恼。它会自动跟踪已完成的订单,并在货物跟踪状态有更新时主动更新订单,直到货物交付给客户。
9 个值得考虑的最佳发货跟踪插件
除了Advanced Shipment Tracking 之外,还有几款不错的 WooCommerce 发货跟踪插件,可以根据自己的需要尝试一下。
- WooCommerce ShipStation Gateway
- WooCommerce Shipment Tracking Pro – PluginHive
- ELEX WooCommerce USPS Shipping Plugin with Print Label
- WooCommerce Advanced Shipping
- WooCommerce Table Rate Shipping Plugin
- Table Rate for WooCommerce
- Conditional Shipping for WooCommerce
- Advanced Shipment Tracking for WooCommerce
- Flat Rate Shipping Plugin For WooCommerce
- WooCommerce Weight-Based Shipping Plugin
总结
在订单中添加货物追踪功能可以解决来自客户方面的大部分未决问题。本文介绍了订单跟踪的重要性,以及使用高级货运跟踪插件设置 WooCommerce 货运跟踪所需的所有步骤。如果你对本文仍有任何疑问,欢迎在下方发表评论。