在本站之前的文章WordPress bootstrap主题框架roots8.0即将发布,大版本,大跨越,我介绍了WordPress主题框架——Sage,之后一直使用这个框架开发WordPress主题,在使用过程中总结了一些小技巧,在这里给大家分享一下。
全局安装gulp插件,然后在主题中链接
Sage使用了Gulp构建WordPress主题的静态资源,使用之前,需要运行npm install来安装一下依赖。曙光的时候速度比较慢,有时候会安装不成功,多试几次或者尝试cnpm,安装好之后,我们就可以在这个主题中使用Gulp了。然而,需要开发下一个主题的时候,再安装一下这个东西吗?这就是问题了。
运行npm install的时候,我们把Gulp以及其依赖的插件安装在了WordPress主题的node_modules目录中,整个安装下来,有100多M,如果需要开发多个主题的话,每个主题都要安装一下,速度很慢不说,每个主题依赖的Gulp插件都是一样的,有没有办法一处安装,到处可用呢?
我们知道,Gulp是可以全局安装,也可以本地安装的(本地安装的意思就是安装在了主题目录中),我们可以全局安装,然后运行 npm link gulp把gulp链接到本地,然后就和安装到本地一样了。为了方便使用,我写了一个批处理文件,新建主题的时候,只需要运行一下这个批处理文件就好了,不用等待漫长的安装。
@echo off
call npm link asset-builder
call npm link browser-sync
call npm link del
call npm link gulp
call npm link gulp-autoprefixer
call npm link gulp-changed
call npm link gulp-concat
call npm link gulp-flatten
call npm link gulp-if
call npm link gulp-imagemin
call npm link gulp-jshint
call npm link gulp-less
call npm link gulp-load-plugins
call npm link gulp-minify-css
call npm link gulp-plumber
call npm link gulp-rename
call npm link gulp-rev
call npm link gulp-sass
call npm link gulp-sourcemaps
call npm link gulp-uglify
call npm link imagemin-pngcrush
call npm link jshint-stylish
call npm link lazypipe
call npm link merge-stream
call npm link run-sequence
call npm link traverse
call npm link wiredep
call npm link yargs
call npm link minimist
call npm link gulp-pleeease
@echo 链接完毕把以上代码复制下来,保存成.bat文件就可以了。
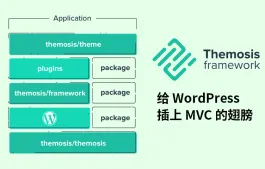
把Sage和其他的WordPress框架相结合
Sage其实为我们做了以下几件事情:
- 是修改了主题逻辑,让主题能更多更好的重用代码
- 提供了基于Gulp的完善的前端工作流
- 精简优化了一些WordPress主题中的代码,比如相对URL插件
开发一个结构比较简单的主题(如博客),使用这套框架再合适不过了,但是开发一些结构复杂的CMS主题的时候,Sage修改后的主题逻辑就有点不合适了。
这种情况下, 我们可以把Sage中的前端工具提取出来,用到其他WordPress框架中,我在开发中使用得比较多的是underscores框架,提取也非常简单,把以下一些文件提取出来,放到underscores中就可以了。
- package.json:定义了需要安装的node js插件
- gulpfile.js:定义了gulp的任务
- bower.json:定义了前端资源依赖
- assets:主题定义的前端资源
Sage是一个非常优秀的WordPress开发框架,建议大家尝试使用以下,你会发现工作轻松了很多。使用过程中如果有什么心得技巧和问题,欢迎在留言中和我交流。



2 thoughts on “使用WordPress Sage 框架开发WordPress主题的小技巧分享”
我搞迷糊了,Sage不是个wp框架吗,怎么看文档要安装node.js,node.js认识我我也不认识它啊!
node.js 是Sage 框架中用来处理CSS,JS,图片等前端资源的工具,这套工具其实和WordPress无关,也可以用到其他地方。