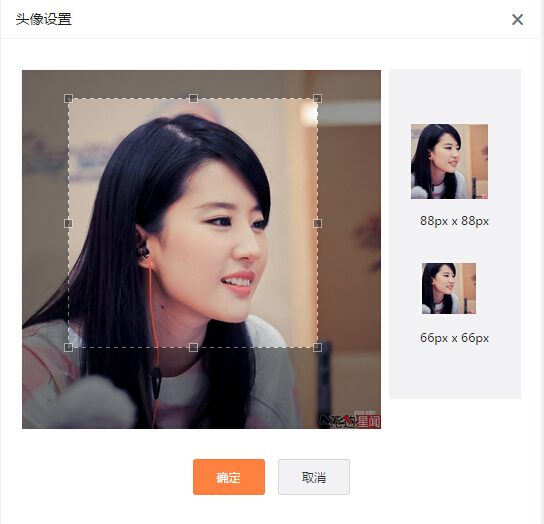
在开发 WordPress 用户中心的时候,我们需要让用户在前段上传自定义图片作为头像,因为很多用户都是小白,上传头像之前要求他们按照尺寸裁剪好是不大现实的。为了提升用户体验,我研究测试了很久,终于搞定了让 WordPress 用户在前段上传图片并裁剪的功能。上传图片用了 jQuery Ajax Upload 插件,裁剪功能用了 jQuery Jcorp,都是比较成熟,并且浏览器兼容性较好的 jQuery 插件。功能的使用效果如下图。

上传并裁剪图片用到的功能函数
处理上传的图片用到了 Github 上找到的一个 WordPress 上传辅助类 MediaUpload,其他的处理函数用到了 WordPress 为我们提供的以下几个函数:
update_user_meta:添加或更新用户自定义字段,主要用来添加上传的图片为用户头像wp_get_attachment_url:获取用户头像的src地址wp_get_attachment_metadata:获取上传的图片的meta信息,用来进一步处理裁剪图片wp_upload_dir:获取WordPress的上传目录,保存裁剪后的图片的时候需要用到wp_get_image_editor:获取图片编辑器,裁剪图片主要就是使用的这个功能
保存使用Ajax方式上传的图片
这一步使用了 MediaUpload 类,比较简单,只需要新建一个MediaUpload实例,然后把 Ajax 传过来的图片名称赋值给这个实例就可以了。保存后会返回一个图片附件 ID,把这个 ID 作为用户自定义头像字段的值保存到数据库里面就可以了。
// 引入上传图片辅助类
include_once( 'MediaUpload.php' );
/*Ajax上传图片*/
add_action( 'wp_ajax_upload', 'ajax_upload' );
add_action( 'wp_ajax_nopriv_upload', 'ajax_upload' );
function ajax_upload() {
$current_user = wp_get_current_user();
$uid = $current_user->ID;
$tmp = new MediaUpload;
if ( $_FILES ) {
foreach ( $_FILES as $file => $array ) {
$newupload = $tmp->saveUpload( $field_name=$file );
}
}
update_user_meta($uid, 'cus_avatar', $newupload['attachment_id']);
$res = array(
'id' => $newupload['attachment_id'],
'url' => wp_get_attachment_url($newupload['attachment_id'])
);
echo json_encode($res);
die(); //停止执行
}使用 Jcorp 裁剪原始图片并保存到 WordPress 上传目录
这一步的难点在于获取图片名称和上传目录,很多朋友可能会在这里遇到问题,我也是尝试了很久才测试成功的,下面的代码是我测试过的,可以直接拿去用。
/*Ajax上传图片*/
add_action( 'wp_ajax_subcorp', 'subcorp_img' );
add_action( 'wp_ajax_nopriv_subcorp', 'subcorp_img' );
function subcorp_img() {
/*获取用户id*/
$current_user = wp_get_current_user();
$uid = $current_user->ID;
/*获取上传的字段*/
$src1 = $_POST["goods_img"];
$src_x = $_POST["x"];
$src_y = $_POST["y"];
$src_w = $_POST["w"];
$src_h = $_POST["h"];
/*获取上传目录名和文件名*/
$wp_upload_dir = wp_upload_dir();
$img_meta = wp_get_attachment_metadata($src1);
$img_file = $wp_upload_dir['basedir'] . '/' . $img_meta['file'];
/*保存裁剪后的图片到上传目录*/
$image = wp_get_image_editor( $img_file );
if ( ! is_wp_error( $image ) ) {
$image->crop( $src_x, $src_y, $src_w, $src_h, $dst_w = $src_w, $dst_h = $src_h, $src_abs = false );
$new_name = $image->generate_filename();
$image->save($new_name);
}
// 获取图片扩展名
$filetype = wp_check_filetype( basename( $new_name ), null );
// 准备插入附件
$attachment = array(
'guid' => $wp_upload_dir['url'] . '/' . basename( $new_name ),
'post_mime_type' => $filetype['type'],
'post_title' => preg_replace( '/.[^.]+$/', '', basename( $new_name ) ),
'post_content' => '',
'post_status' => 'inherit'
);
// 插入附件,并更新自定义头像字段
$attach_id = wp_insert_attachment( $attachment, $new_name );
update_user_meta($uid, 'cus_avatar', $attach_id);
$corped_url = wp_get_attachment_url($attach_id);
echo $corped_url;
exit;
}除了上传自定义头像,本文介绍的方法同样可以用在前端上传文章缩略图或文章相册上面,只需要稍作改动就可以了。因为前端部分基本上不涉及 WordPress,在这里就不再做介绍了,有能力的朋友可以直接参照上面提到的两个 jQuery 插件的文档使用。如果对本文有什么疑问或更好的看法,欢迎在评论中提出交流,如果你觉得自己实现上面的功能比较吃力或者太浪费使用,欢迎联系 WordPress 智库定制开发。



One thought on “WordPress 使用 Jcorp上传并裁剪图片作为自定义头像 —— PHP 后台部分”
你好博主,不知道可以不可以向博主索要一下这个上传图片的源码,我想做一个单独的头像剪切上传系统。第一次来博主这里就要东西,怪不好意思得,先谢谢啦!