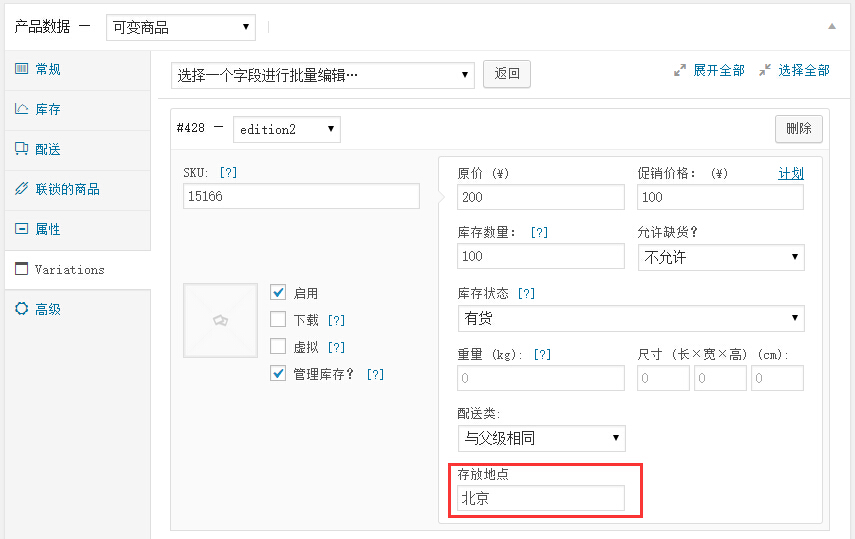
WooCommerce支持可变商品默认支持 SKU、价格、库存数量、商品图片、体积、重量等常用选项,一般情况下,这些选项足够我们做一个常规的商城了,可是有时候,这些字段是不够用的,比如,一个面向全国的商城,产品在不同的仓库里面存放,我们需要在可变商品字段里面添加一个“存放仓库”的字段,以便我们更好的处理商品和订单,其他开源商城系统我没研究过,不知道能不能实现,WooCommerce二次开发实现这个是非常简单的。

添加自定义字段到WooCommerce可变商品
把以下代码放到当前使用的WooCommerce主题的 functions.php 中即可。
function variable_fields( $loop, $variation_data ) {
?>
<tr>
<td>
<div>
<label><?php _e( '存放地点', 'woocommerce' ); ?></label>
<input type="text" size="5" name="my_custom_field[<?php echo $loop; ?>]" value="<?php echo $variation_data['_my_custom_field'][0]; ?>"/>
</div>
</td>
</tr>
<?php
}
function variable_fields_js() {
?>
<tr>\
<td>\
<div>\
<label><?php _e( '存放地点', 'woocommerce' ); ?></label>\
<input type="text" size="5" name="my_custom_field[' + loop + ']" />\
</div>\
</td>\
</tr>\
<?php
}
function variable_fields_process( $post_id ) {
if (isset( $_POST['variable_sku'] ) ) :
$variable_sku = $_POST['variable_sku'];
$variable_post_id = $_POST['variable_post_id'];
$variable_custom_field = $_POST['my_custom_field'];
for ( $i = 0; $i < sizeof( $variable_sku ); $i++ ) :
$variation_id = (int) $variable_post_id[$i];
if ( isset( $variable_custom_field[$i] ) ) {
update_post_meta( $variation_id, '_my_custom_field', stripslashes( $variable_custom_field[$i] ) );
}
endfor;
endif;
}调用WooCommerce可变商品自定义字段
添加的自定义字段其实就是 WordPress 的自定义字段,调用的时候直接使用get_post_meta调用即可。
global $product;
$available_variations = $product->get_available_variations();
foreach ($available_variations as $prod_variation) :
$post_id = $prod_variation['variation_id'];
$post_object = get_post($post_id);
$my_custom_field = get_post_meta( $post_object->ID, '_my_custom_field', true);
end foreach;WooCommerce作为一个 WordPress 电子商务插件,为我们提供了非常丰富灵活的接口,非常方便我们二次开发定制。如果需要定制WooCommerce主题或插件,可以直接咨询 WordPress 智库。



One thought on “WooCommerce添加自定义字段到可变商品”
写不错哦,需要的东西在你这儿找到了