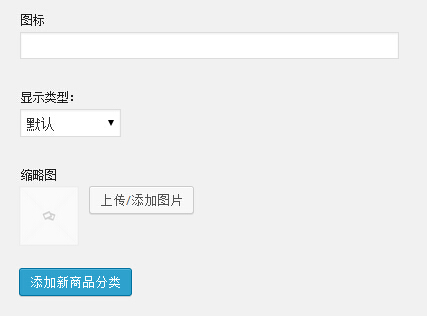
WooCommerce是最流行的 WordPress 电子商务插件,在开发WooCommerce主题的时候,难免要添加一些自定义字段来满足我们的需求。WooCommerce是基于 WordPress 的生态系统开发的,所以,很多 WordPress 的 API 我们都可以直接用在WooCommerce中。下面我们以一个为分类添加字体图标的需求来讲解一下怎么为WooCommerce的商品分类添加自定义字段,效果如下。

添加表单到商品分类添加页面
首先是商品分类添加页面,我们添加一个图标的表单,用户填写图标的名称,我是用的字体图标,当然,也可以是图片网址。这里我们使用WooCommerce自定义的product_cat_add_form_fields来把表单添加到商品分类添加页面。
// 分类添加表单
function tutorialshares_taxonomy_add_new_meta_field() {
// this will add the custom meta field to the add new term page
?>
<div class="form-field">
<label for="term_meta[term_icon]"><?php _e( '图标', 'woocommerce' ); ?></label>
<input class="regular-text" type="text" name="term_meta[term_icon]" id="term_meta[term_icon]" value="">
</div>
<?php
}
add_action( 'product_cat_add_form_fields', 'tutorialshares_taxonomy_add_new_meta_field', 10, 2 );添加表单到商品分类编辑页面
商品分类编辑页面用的是product_cat_edit_form_fields,和上面的基本上是差不多的,只不过多了已经添加过的数据,其实两个是可以合并成一个功能的。
// 分类编辑表单
function tutorialshares_taxonomy_edit_meta_field($term) {
// put the term ID into a variable
$t_id = $term->term_id;
// retrieve the existing value(s) for this meta field. This returns an array
$term_meta = get_option( "taxonomy_$t_id" ); ?>
<tr class="form-field">
<th scope="row" valign="top"><label for="term_meta[term_icon]"><?php _e( '图标', 'woocommerce' ); ?></label></th>
<td>
<input class="regular-text" type="text" name="term_meta[term_icon]" id="term_meta[term_icon]" value="<?php echo esc_attr( $term_meta['term_icon'] ) ? esc_attr( $term_meta['term_icon'] ) : ''; ?>">
</td>
</tr>
<?php
}
add_action( 'product_cat_edit_form_fields', 'tutorialshares_taxonomy_edit_meta_field', 10, 2 );最后,我们需要把提交的数据保存到数据库中
WooCommercce 直接把商品分类字段保存在了 WordPress 的wp_options数据表中,个人觉得这是一个很好的设计,因为商品分类的自定义字段一般不会很多,专门为此新建一个数据表就增加了很多复杂度,WordPress 的 wp_options基本上是 k-v 性质的,也很适合自定义字段这种类型的数据。WordPress 也提供了很方便的功能接口,直接用update_option保存数据即可,
// 保存分类数据
function save_taxonomy_custom_meta( $term_id ) {
if ( isset( $_POST['term_meta'] ) ) {
$t_id = $term_id;
$term_meta = get_option( "taxonomy_$t_id" );
$cat_keys = array_keys( $_POST['term_meta'] );
foreach ( $cat_keys as $key ) {
if ( isset ( $_POST['term_meta'][$key] ) ) {
$term_meta[$key] = $_POST['term_meta'][$key];
}
}
// Save the option array.
update_option( "taxonomy_$t_id", $term_meta );
}
}
add_action( 'edited_product_cat', 'save_taxonomy_custom_meta', 10, 2 );
add_action( 'create_product_cat', 'save_taxonomy_custom_meta', 10, 2 );调用商品分类自定义字段数据
从上面保存数据的代码中可以看出来。WooCommerce把商品分类的自定义字段保存到wp_options数据表中了,调用这个数据的时候,我们直接用 WordPress 的get_option函数就可以了。
$meta_field_array = get_option('taxonomy_'. $term->term_id);
$meta_icon = $meta_field_array['term_icon'];



One thought on “WooCommerce添加商品分类自定义字段”
大神啊,菜鸟我在制作一个旅游网站主题时碰到困难了,至今未解决,,关于旅游线路多重分类显示的问题。花了一些钱注册了一些个会员还是没能解决,不知道是我太笨还是,那些个网站的课件太差,,总之大师你要帮我啊,我愿意花钱,帮我解决我的问题。。求您 了。。。。