在很多WordPress项目中,媒体文件的管理通常仅局限于基本的标题和描述,但有时候,我们可能需要为特定的媒体文件添加额外的信息,如视频链接或版权声明。不幸的是,为媒体添加自定义字段的插件或教程很少。
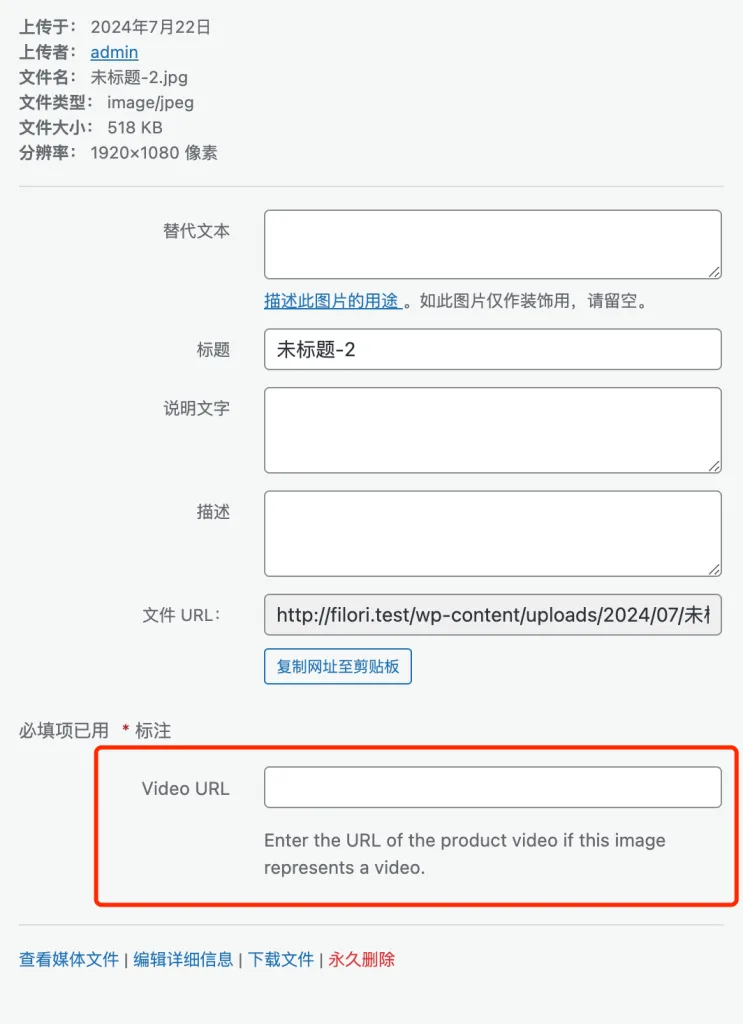
在这篇文章中,我们一起来看一下怎么为WordPress 媒体添加自定义字段。实现代码其实很简单,也完全没必要用插件来实现。最终实现的效果如下图所见。

首先,为媒体添加自定义字段表单
在下面的代码中,我们使用 attachment_fields_to_edit Hook 为媒体添加了一个 video_url 表单。
add_filter('attachment_fields_to_edit', 'add_video_url_field_to_media_uploader', 10, 2);
function add_video_url_field_to_media_uploader($form_fields, $post)
{
$form_fields[ 'video_url' ] = [
'label' => __('Video URL', 'woocommerce'),
'input' => 'text',
'value' => get_post_meta($post->ID, '_video_url', true),
'helps' => __('Enter the URL of the product video if this image represents a video.', 'woocommerce'),
];
return $form_fields;
}保存数据到媒体字段中
然后,我们使用 attachment_fields_to_save Hook,在保存媒体数据的时候,顺便把前端提交过来的自定义字段的值保存在媒体自定义字段中即可。
add_filter('attachment_fields_to_save', 'save_video_url_field_to_media_uploader', 10, 2);
function save_video_url_field_to_media_uploader($post, $attachment)
{
if (isset($attachment[ 'video_url' ])) {
update_post_meta($post[ 'ID' ], '_video_url', esc_url_raw($attachment[ 'video_url' ]));
}
return $post;
}如此,我们就实现了为 WordPress 媒体添加自定义字段的功能。需要注意的是,上面代码中的$post,不是指的每一篇文章,而是保存着媒体数据的「媒体自定义文章类型」。
添加保存了自定义字段之后,具体怎么使用,我们根据业务需求去调用这个媒体字段,然后做判断和显示即可。除了媒体自定义字段,本站之前的文章 以编程方式获取附件 Alt 文本、标题、描述和名称 中,还介绍了怎么获取媒体的其他数据,有需要的朋友可以参考。
通过本文的介绍,我们掌握了如何为WordPress媒体添加自定义字段的方法,这种方法简单搞笑,能通过代码灵活定制多种功能,你是可以将这一方法应用到更复杂的项目中,比如为音频或视频文件添加时长字段,为图片添加来源信息等等。


